
Time Thief

“The Time Thief is a 3D first person action platformer where you play as the Time Thief, who uses their powers of time manipulation to slow time to block and dodge enemy attacks while trying to reach the end of the level, made in Unreal Engine 4 for PC.”
Programs Used:
Unreal Engine 4
Microsoft Office
Paint.Net
Time Spent:
About 140 Hours
This was across about 25 weeks of work between two semesters.
Team Size: 1
I worked on this project mostly on my own, although my friend and teammate for Junkpunk Arena Jake Rose helped with the programming of the enemy turrets.

The Time Thief
The Time Thief is a project I have been working on for a little under a year now for school. It was originally a prototype for my Senior Capstone class starting back in September of 2020, but I took it and used it as the mechanical base for my Level Design II class. I’ve continued to work on it in my Advanced Seminar in Unreal Engine, where I am building out a new level for it at the moment. This was a solo project that I’ve been working on myself. I made a brief demo of what the game has to offer, as well as a quick showcase of me working on the second level, which you can watch over to the below and to the left! You can also download the game below and to the right!

My Process
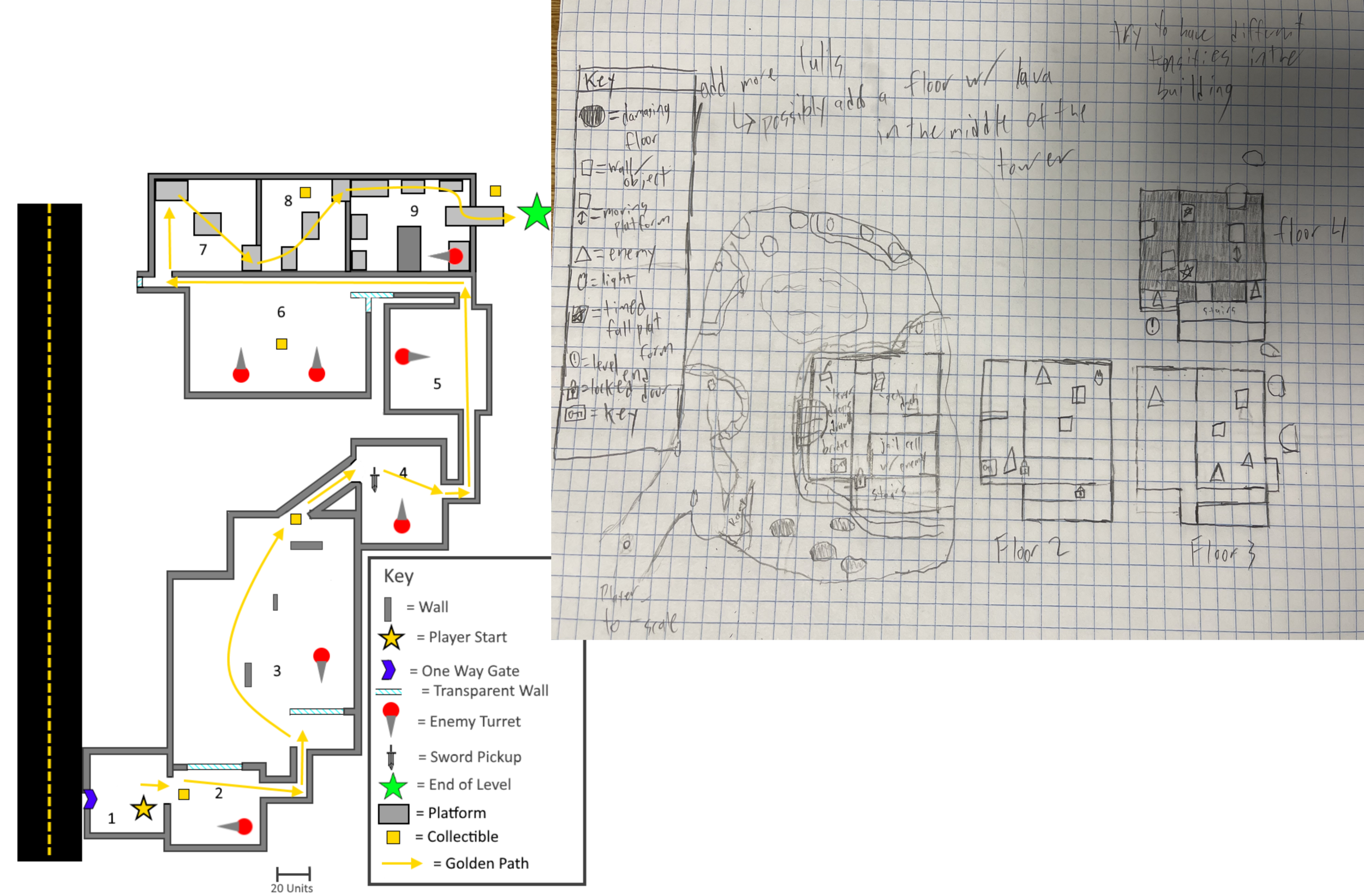
I started off work on the first and second levels by creating a sketch for the level, so that I could start to figure out how I wanted them to play and how it would feel. I then created a digital version of the map of the first level, as well as a full Level Design Document for it. You can download the LDD below.

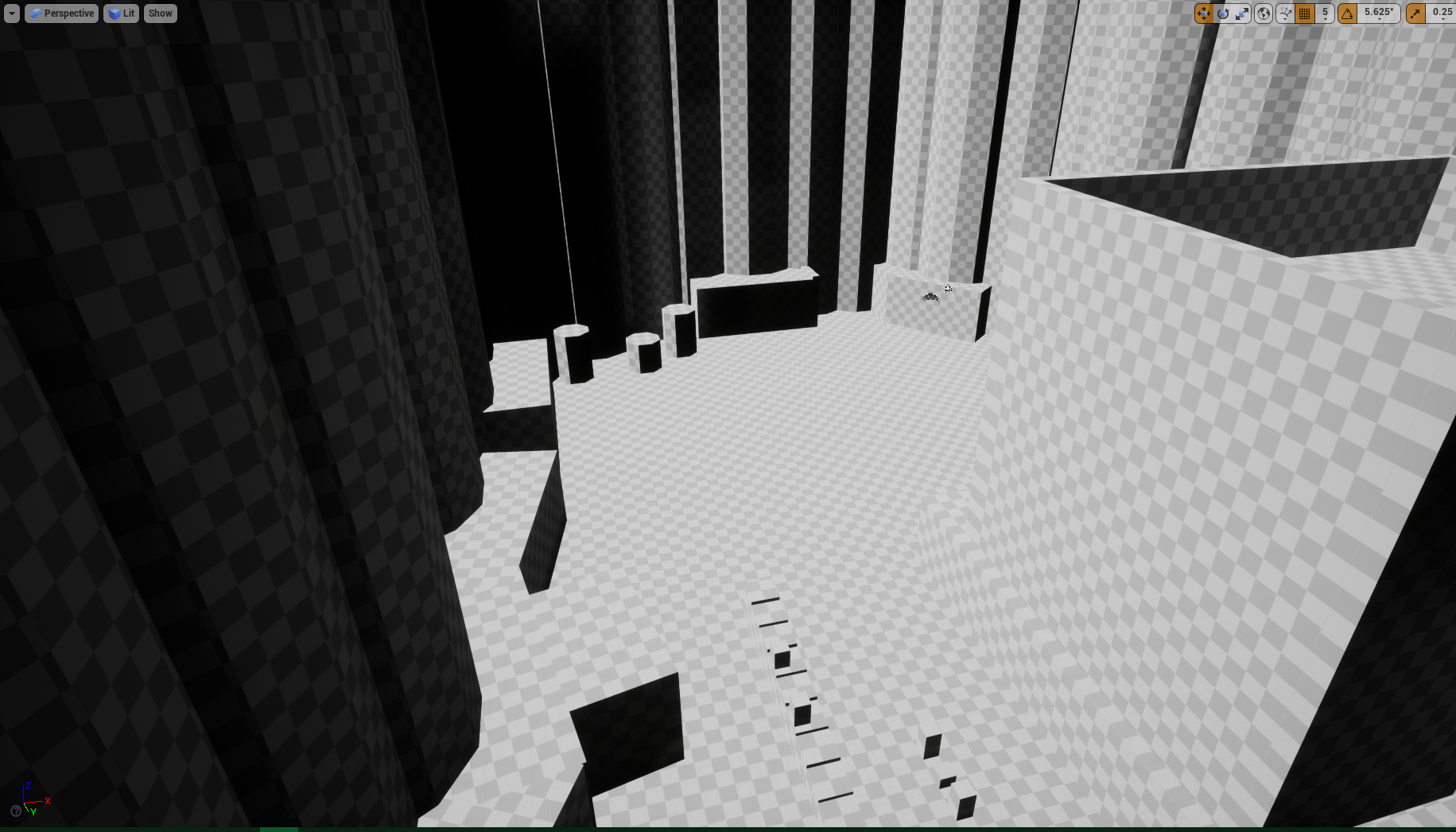
My next step was to start greyboxing the levels, which I so that I could start testing them. This really helped me get a feel as to how the levels would play, and what it would feel like to run through them once they were complete. It also gave me an opportunity to restructure parts of the levels I felt were lacking and could use touching up.

My last step so far was to add in art assets and lighting to the first level. It came out alright in the end, but could still use some polish.
I’m still working on the second one, and I will keep updating this page as I wrap up sections of it. Stay tuned for updates on it!